Gyors működés, logikus struktúra, harmonikus színek, könnyen olvasható betűméret, mobilra optimalizált felületek – sok szempontnak kell teljesülnie ahhoz, hogy egy jól működő alkalmazásról vagy weboldalról beszéljünk. Ma már természetes, hogy a webfejlesztés része a UX és UI tervezés, így van ez a több tucat lechneres alkalmazás esetében is. De hogy pontosan mit takarnak ezek a fogalmak és miért fontosak egy jól használható oldal fejlesztéséhez, arról a Lechner Tudásközpont Design Főosztályának tagjai meséltek.

Ugorjunk vissza az időben oda, amikor még nem volt UX/UI tervezés.
Góg Attila, UI tervező: Kezdetben minden online tervezés egy kézben volt, jellemzően egy fejlesztő alakította ki egy weboldal struktúráját és a kinézetét. Ekkor még nem volt kiemelt szempont a megjelenés, a lényeg az volt, hogy működjön az oldal. A digitalizáció erősödésével azonban egyre több eszköz jelent meg, a felhasználók száma megnőtt, sokszínűbbek lettek, az igények megváltoztak, így kiemelt tényezővé vált az, hogy könnyen használható és jól érthető felületek készüljenek, és megjelenésével is jó felhasználói élményt jelentsen az adott termék használata.
Deák András, UX tervező: Fenti igények mentén az évek során új szakmák születtek, és elkezdett kettéválni az online tervezés folyamata, most az a cél, hogy mind UX, mind UI szempontból szakmailag teljes csomagot kapjunk. A UX, vagyis a User Experience a felhasználóiélmény-tervezést jelenti, ennek során a weboldal „csontváza” születik meg, a struktúra, a működés, a felhasználói folyamatok tervezése történik. Ennek eredményeként lesz összefüggéseiben a teljes rendszer jól használható, könnyen érthető, és optimálisan működő. Már ezen a ponton tesztelhető élő felhasználókkal az, hogy sikeresen elértük-e a célunkat, tehát jól fogják-e használni a tervezett felületeket. Ez után kezdődik meg a UI, vagyis a User Interface tervezés folyamata, amely a weboldal vizuális kialakítását foglalja magában.
Góg Attila: Egy designer nem designer. A UI és a UX egyaránt szükséges a jó eredményhez, ezért is fontos, hogy folyamatos kommunikáció legyen a csapattagok, de a megrendelő, a szakmai tartalmat adó más kollégák és a fejlesztők között is. Mi a Design Főosztályon nagyon odafigyelünk erre és heti szinten egyeztetünk a felmerülő kérdésekről.

Tehát a tervezés a UX-szel indul. Milyen tényezőket kell figyelembe venni a kezdet kezdetén?
Kovács Viktória, UX tervező: A UX tervezést ideális esetben megelőzi egy szociológiai, pszichológiai szempontú kutatás, a megrendelői igények felmérése, amit a fejlesztéshez szükséges tények megismerése követ. UX designerként az én dolgom az, hogy a felhasználók érdekeit képviseljem a tervezés során, ugyanakkor figyelembe kell vennem a megrendelői és az üzleti igényeket, valamint a megvalósíthatósági lehetőségeket, fejlesztési szempontból is. Ezért is fontos a közös együttműködés a fejlesztőkkel is. Minden körülményt meg kell ismerni, mi a cél, kik lesznek a felhasználók, milyen problémára keresünk megoldást, a terméknek kell-e illeszkednie egy már létező termékcsoporthoz stb.
Például olyan szempontokra is figyelni kell, hogy milyen méretű kijelzőre készül a fejlesztés. Egy telefonos alkalmazásnál a UX-es figyelembe veszi azt is, hogy egy gombot nem szabad fentre tenni a mobilon, mert nem érhető el kényelmesen. És itt jön be a közös gondolkodás szerepe, amit Attila is említett, hogy a UI-os pedig egy olyan méretű gombot tervez a UX-es által meghatározott helyre, amire könnyen rá tud nyomni egy nagyobb kezű ember is.
Mi az eredménye a UX tervezésnek?
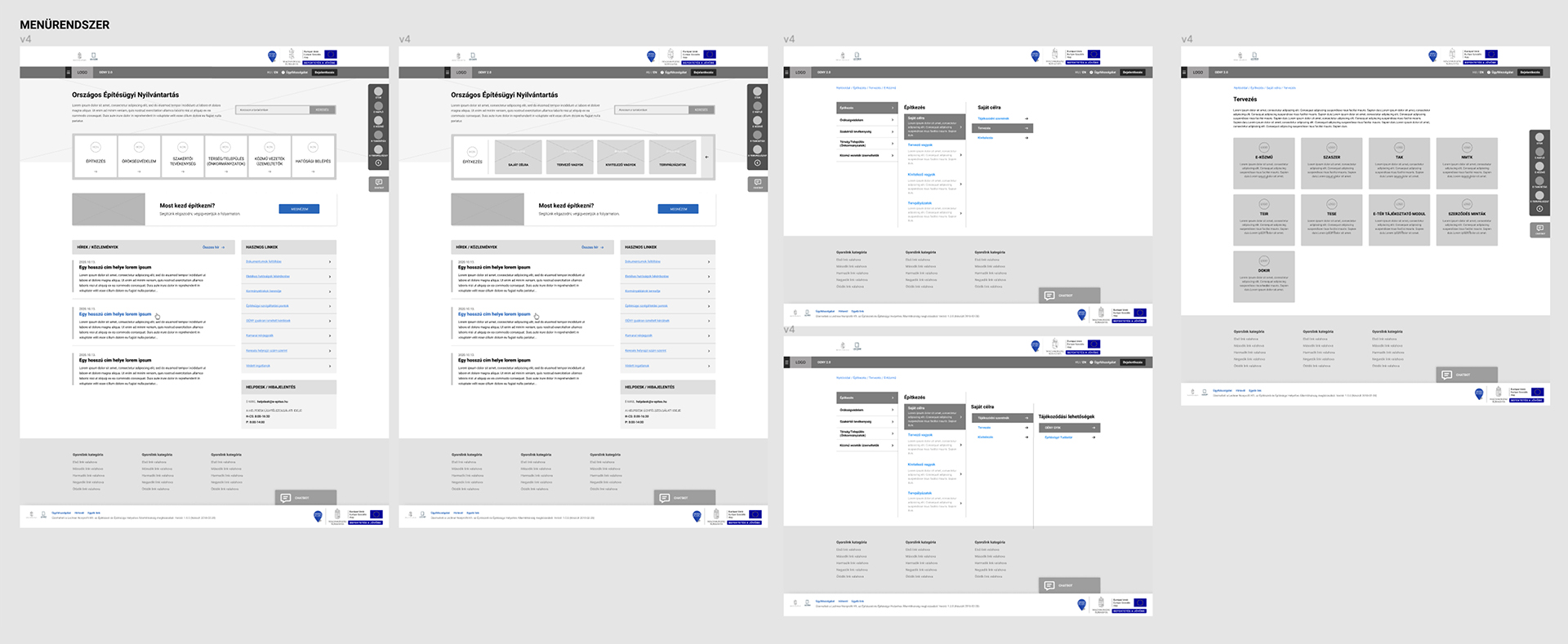
Deák András: Megtervezzük a felhasználó útját, a teljes folyamatot, részletesen végig gondolva azt, hogy mit talál az oldalon, ha belép és hogyan tud a leghatékonyabban eljutni a céljához. Ezek kellenek ahhoz, hogy elkészüljön az oldal drótváza, ami tulajdonképpen nem más, mint a tervezett alkalmazás vázlata. Ez átfogóan bemutatja a szerkezetet, a főbb menüpontokat, alpontokat, a tartalom elrendezését és egységeit, a navigációt. Amikor elkészül, a feladat átkerül az UI-os kollégákhoz.

Mi történik a UI folyamat során?
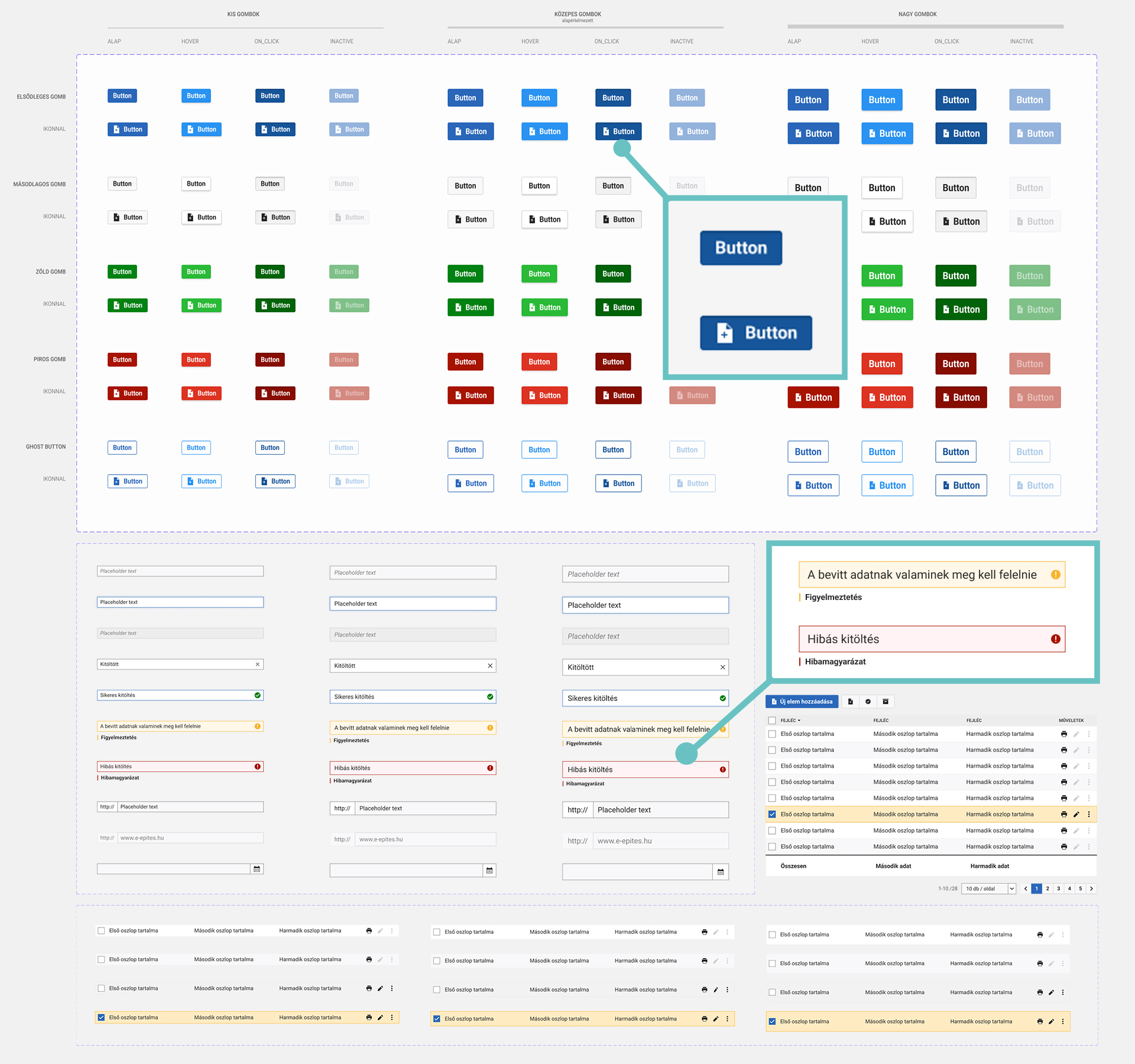
Góg Attila: Részleteiben kidolgozzuk a digitális termékek arculatát a gomboktól, a beviteli mezőkön át az utolsó betűig mindent megtervezünk, figyelembe véve a korábban meghatározott tipikus felhasználói csoportokat, az ún. perszónákat.
Deák András: A UI tervezők számos, többek között pszichológiai szempontot is figyelembe vesznek a színek, a vizuális elemek, a tipográfia, a betűméret, a sortávolság és az arányok meghatározásakor. Ezek nem csak a hangulatért felelnek, hanem ezekkel lehet vezetni a felhasználó fókuszát, terelni őket, hogy hamarabb megtalálják azt, amiért az oldalra jöttek. Emiatt a UI-osnak is tisztában kell lennie a termékkel, a célokkal, a felhasználókkal, a teljes folyamatot értenie kell ahhoz, hogy egy emberközpontú fejlesztés születhessen. Fontos kiemelni, hogy a vizuális elemek, például a színek választásánál nem elég pusztán a trendeket követni, hanem esetünkben például arra is figyelni kell bizonyos alkalmazásoknál, hogy passzoljon a Lechner arculatához és emellett természetesen a felhasználók számára is jól befogadható legyen.
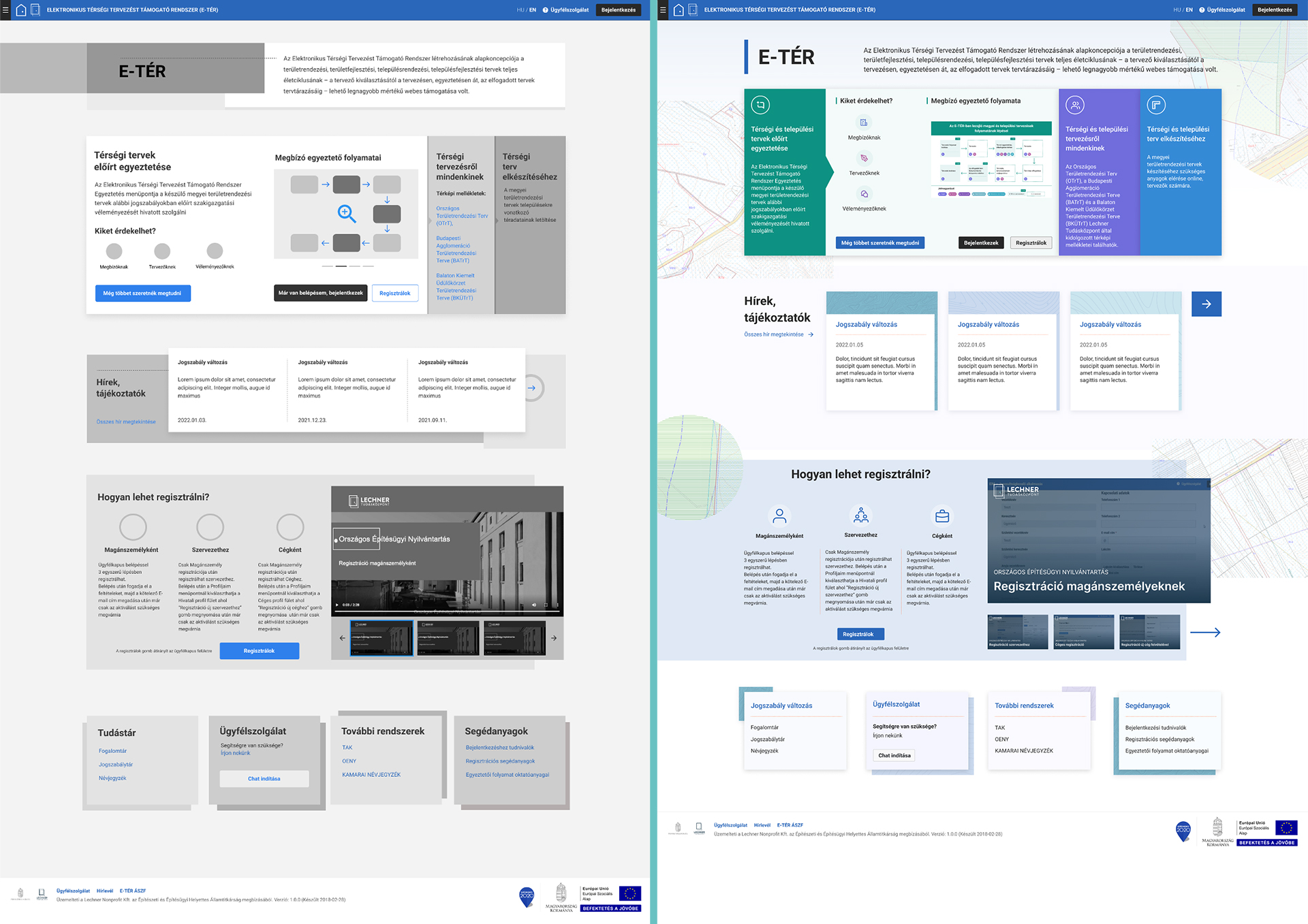
Góg Attila: Az így elkészült teljes, UX/UI csomagot egyben adjuk át a fejlesztőknek. Sok esetben prototípusokat is készítünk, ami már majdnem olyan minőségű, mint az éles weboldal. A fő cél, hogy az alkalmazás ne csak használható, hanem jól használható is legyen.
Tehát a UI részét képezi az arculat. Miért fontos, hogy egységes legyen?
Kirkovits Andrea, a Design Főosztály vezetője: Az arculat teszi beazonosíthatóvá a márkát, a hiteles brand elengedhetetlen része, így ezt is folyamatosan gondozni kell. A Lechner Arculati Kézikönyve komoly szabályrendszer, ami szinte minden létrehozott vizuális tartalomra kiterjed. Az alapszínek, a formai elemek – keretek, pöttyök –, a betűtípus, a logó, a díszítő elemek nem csupán a honlapokon, iratmintákon jelennek meg, hanem a névjegykártyákon, a kiadványokon is és ezek szerint a meghatározott szempontok szerint készülnek a lechneres alkalmazások arculatai is.

Milyen alkalmazásokon dolgoztok?
Kirkovits Andrea: A Design Főosztály a Lechner Tudásközpont szinte minden digitális megjelenésén dolgozik, legyen szó külső, nyilvánosság számára elérhető, vagy belső, kollégák által használt felületekről. Aktív alakítói vagyunk a lechnerkozpont.hu és az e-epites.hu oldalaknak, emellett a Tudásközpont által fejlesztett és üzemeltetett harmincnál is több szakalkalmazás UX és UI tervezését is mi végezzük. Azzal, hogy együttműködünk szinte minden szakrendszer fejlesztési csapatával – többek között az e-közmű, e-napló és ÉTDR scrum csapatokkal –, teljes rálátásunk van az alkalmazások működésére, az összefüggésekre. Ez azért nagyon fontos, mert így tudunk konzekvens megoldásokat, egységes arculatot tervezni, sőt erre a tudásra építve javaslatokat tenni a további fejlesztésekhez.
Kovács Viktória: A UX/UI tervezés egy iteratív folyamat, tehát folyamatosan igazodik az igényekhez, körülményekhez. Ha pedig egy igény felmerül, akkor a változtatás visszahat az egészre. Soha nincs olyan, hogy készen van egy fejlesztés.


